ショコラ
ワードプレス カスタムブロックの{ …useBlockProps }って何?
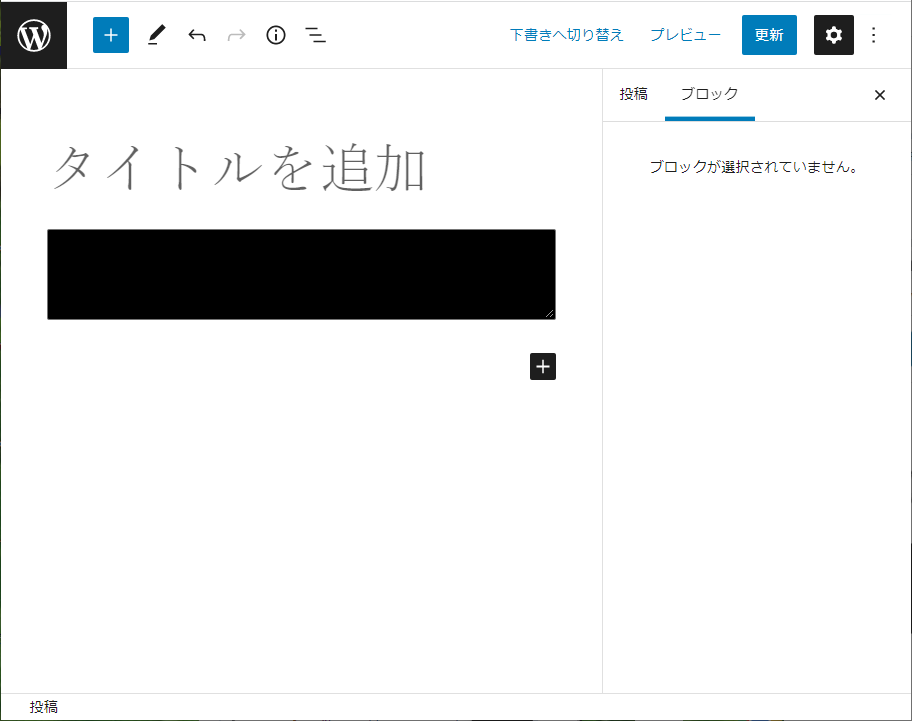
useBlockProps が無いと・・・
①エディタ画面でブロックを選択したときの「ブロックの上に表示されるメニュー」が無くなる。→ブロックを削除することができなくなる。
②エディタ画面でブロックを選択しても設定サイドバーが切り替わらない。
ということで、useBlockPropsは必須。
edit と saveを参照。

もっさん先輩
import { useBlockProps } from '@wordpress/block-editor';export default function Edit() {
return (
<p { ...useBlockProps() }></p>
);
}