ショコラ
ワードプレス カスタムブロックの設定サイドバーに項目を追加するには?
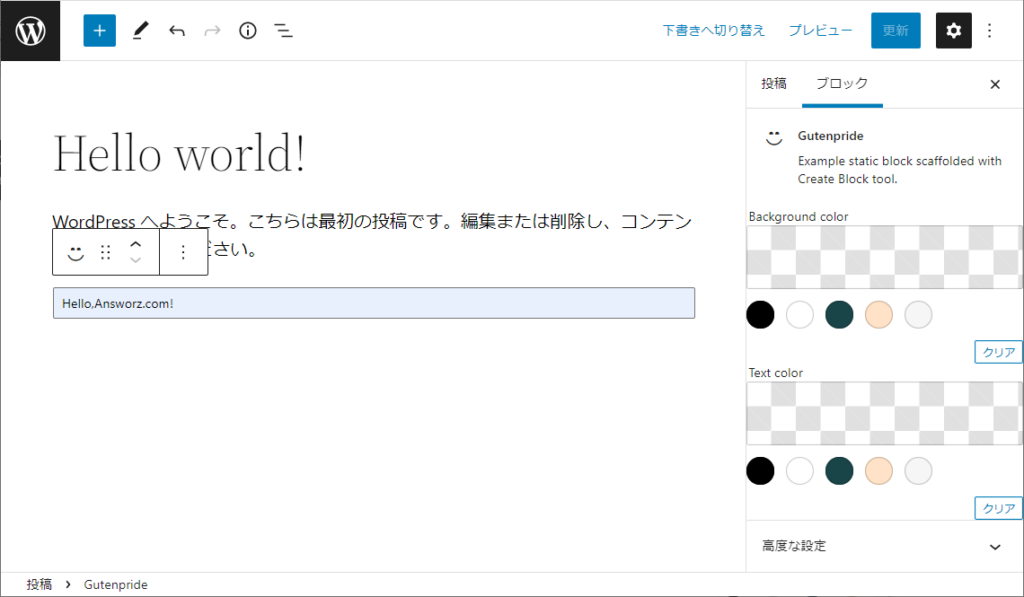
InspectorControls@wordpress/block-editor を使うみたいです。
ブロックコントロール: ブロックツールバーと設定サイドバーを見ながらチャレンジしてみます。
この記事の前に「ワードプレスでカスタムブロックを作るには?」で環境を整えておくこと。

もっさん先輩
- カスタムブロックの srcディレクトリに移動します。
cd /var/www/html/wp-content/plugins/gutenpride/src- 「ブロックコントロール: ブロックツールバーと設定サイドバー」のページに記載されているソースをコピーします。
curl -OL https://answorz.com/5360/index.js- カスタムブロックのディレクトリに移動します。(1つ上に移動)
cd /var/www/html/wp-content/plugins/gutenpride- @wordpress/components モジュールをインストールします。
npm install @wordpress/components --save- カスタムブロックをビルドします。
npm run build完成です。