
ショコラ
ワードプレスでカスタムブロックを作るには?
大まかな流れはこんな感じ。
①ワードプレスを立ち上げる。
②nodejsパッケージをインストールする。
③カスタムブロックを作成する。
④ワードプレスコマンドラインでプラグインを有効化。
ブロック作成のチュートリアルを確認してみましょう。

もっさん先輩
手順
- ワードプレスを立ち上げます。
curl -L https://answorz.com/153/run|shrunスクリプトについては「ワードプレスを簡単に立ち上げるには?」を参照ください。
- ワードプレスコンテナに入ります。
docker-compose exec wordpress bashまたは以下のコマンドでワードプレスコンテナに入ります。
docker exec -it wp_wordpress_1 bash- PHPコンテナ環境を構築します。
curl -LO https://answorz.com/4969/setup
source setupsetupスクリプトについては「PHP のテストコンテナ環境を構築するには?」を参照ください。
- カスタムブロックの作成に必要な nodejsパッケージをインストールします。
curl -sL https://deb.nodesource.com/setup_14.x|bash
apt-get install -y nodejssetup_16.x でインストールすると、npxコマンドでエラーになってしまいました。
- カスタムブロックを作成します。
cd wp-content/plugins
npx @wordpress/create-block gutenpride# npx @wordpress/create-block gutenpride
npx: installed 110 in 13.531s
Creating a new WordPress plugin in the "gutenpride" directory.
Creating a "block.json" file.
Creating a "package.json" file.
Installing `@wordpress/scripts` package. It might take a couple of minutes...↑こちらのコマンド結構時間がかかります・・・。
ここまででカスタムブロック(プラグイン)は作成され、プラグインページに「Gutenpride」が追加されます。

「有効化」をクリックしますが・・・
- 「有効化」をコマンドラインで実行するために、ワードプレスコマンドラインをインストールします。
curl -O https://raw.githubusercontent.com/wp-cli/builds/gh-pages/phar/wp-cli.phar &&\
chmod a+x wp-cli.phar &&\
mv wp-cli.phar /usr/local/bin/wp- カスタムブロックを有効化します。
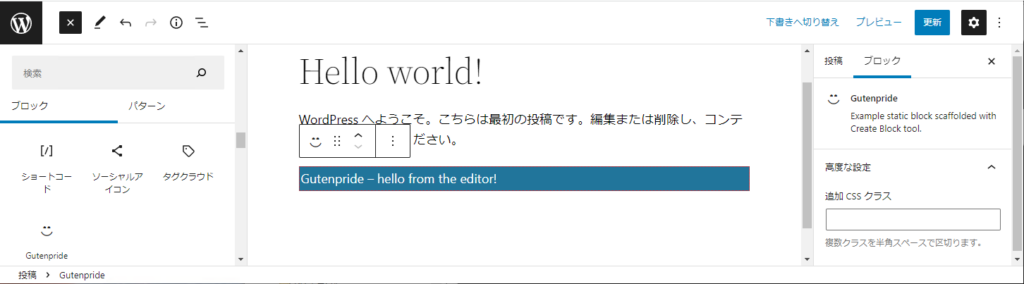
wp plugin activate gutenpride --allow-rootカスタムブロックを使ってみましょう。

作業後は、ドッカーコンポーズを落として、ボリュームを削除します。
docker-compose down
docker volume rm wp_db_data wp_wp_data