
ショコラ
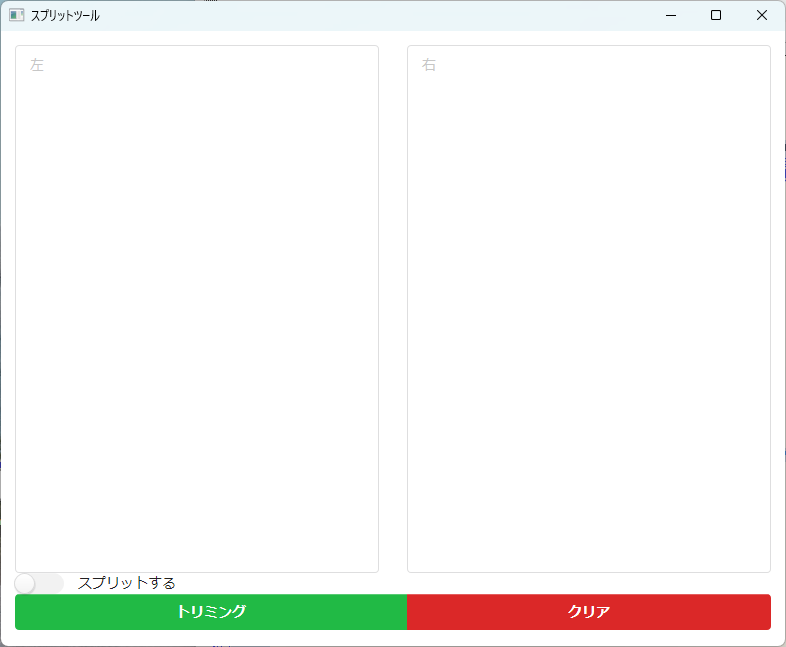
スプリットツール
スプリットツールを作りました。
使い方
①左にテキストを入力します。
②「スプリットする」をONにします。
③左テキストのスプリットする位置をクリックします。
右にスプリットされた内容が入ります。

もっさん先輩

スクリプトの説明
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta charset="utf-8">
<title>スプリットツール</title>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.3.1/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/fomantic-ui@2.8.8/dist/semantic.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/fomantic-ui@2.8.8/dist/semantic.min.css">
<hta:application id="hta"/>
<script>
function split(from,to,type) {
//「スプリットする」がオフならスプリットしません。
if (!$('#split_on').checkbox('is checked')) {
return;
}
// 左、右を配列に取り込みます。
let data1 = $(from).val().split('\n');
let data2 = $(to).val().split('\n');
for (let i=0; i<data1.length; i++) {
if (!(i in data2)) {
data2[i] = '';
}
}
let p = $(from).get(0).selectionStart; // クリックされた位置
let n = $(from).val().substring(0,p).split('\n').length - 1; // 配列の添え字
let left = '';
let right = '';
if ('\n' == $(from).val().substr(p,1)) {
// 改行がクリックされた場合
left = data1[n];
right = '';
}
else {
//left
let s = $(from).val().lastIndexOf('\n',p);
s = (-1 == s) ? 0 : s+1;
left = $(from).val().substring(s,p);
// right
let e = $(from).val().indexOf('\n',p);
e = (-1 == e) ? $(from).val().length : e;
right = $(from).val().substring(p,e);
}
if ('>' == type) {
data1[n] = left;
data2[n] = right + data2[n];
}
else {
data1[n] = right;
data2[n] = data2[n] + left;
}
let y1 = $(from).scrollTop;
$(from).val(data1.join('\n'));
let y2 = $(to).scrollTop;
$(to).val(data2.join('\n'));
$(from).scrollTop = y1;
$(to).scrollTop = y2;
$(from).get(0).setSelectionRange(p,p);
}
$(function(){
window.resizeTo(800,654);
$('#text1').on('click',function(){
split('#text1','#text2','>');
});
$('#text2').on('click',function(){
split('#text2','#text1','<');
});
$('#trim').on('click',function(){
let arr = ['#text1','#text2'];
arr.map(function(id){
let data = $(id).val().split('\n');
data = data.map(function(str) {
return str.trim();
});
$(id).val(data.join('\n'));
});
});
$('#clear').on('click',function(){
$('#text1').val('');
$('#text2').val('');
});
});
</script>
</head>
<body>
<form class="ui form">
<div class="ui basic segment">
<div class="ui two column grid">
<div class="column">
<textarea id="text1" rows="30" class="textarea" placeholder="左"></textarea>
</div>
<div class="column">
<textarea id="text2" rows="30" class="textarea" placeholder="右"></textarea>
</div>
</div>
<div class="ui toggle checkbox" id="split_on">
<input type="checkbox" value="1">
<label>スプリットする</label>
</div>
<div class="ui fluid buttons">
<button type="button" class="ui positive button" id="trim">トリミング</button>
<button type="button" class="ui negative button" id="clear">クリア</button>
</div>
</div>
</form>
</body>
</html>以上