
ショコラ
Livewire ラジオボタンのサンプル radio
ラジオボタンのサンプルプログラムを作ってみます。

もっさん先輩

手順
Laravel と Livewire をインストールし、ラジオボタンのサンプルプログラムを動かす手順。
- プロジェクト名(radio)を決めて以下のコマンドを実行します。
curl -s https://laravel.build/radio | bashインストール時にプロジェクト名のディレクトリが作成されます。
- インストールの最後に sudo でパスワードの入力を求められます。
↓下のメッセージが表示されてインストールは終わります。
Use 'docker scan' to run Snyk tests against images to find vulnerabilities and learn how to fix them
Get started with: cd radio && ./vendor/bin/sail up- sail のエイリアスを定義します。
echo "alias sail='[ -f sail ] && sh sail || sh vendor/bin/sail'" >> ~/.bashrcsource ~/.bashrcLaravel のインストールはここまで。
- 「sail up」でコンテナを起動します。
cd radio && sail up -d- ララベルのトップディレクトリで、Livewireパッケージ をインストールします。
sail composer require livewire/livewire- 次のコマンドを実行して、radioコンポーネント を生成します。
sail artisan make:livewire radio$ sail artisan make:livewire radio
COMPONENT CREATED ?
CLASS: app/Http/Livewire/Radio.php
VIEW: resources/views/livewire/radio.blade.php次の 2つ のファイルが生成されます。
<?php
namespace App\Http\Livewire;
use Livewire\Component;
class Radio extends Component
{
public function render()
{
return view('livewire.radio');
}
}<div>
{{-- The Master doesn't talk, he acts. --}}
</div>※因みに、renderメソッド を定義しなくても livewire.radio は呼び出されます。
<?php
namespace App\Http\Livewire;
use Livewire\Component;
class Radio extends Component
{
}- 生成された Radioコンポーネント のクラスとビューを次のように置き換えます。
app/Http/Livewire/Radio.php
<?php
namespace App\Http\Livewire;
class Radio extends \Livewire\Component
{
public $hobbieds = 'sailing';
}resources/views/livewire/radio.blade.php
<div class="ui form">
<div>
<h1>Radio</h1>
<div class="ui radio checkbox">
<input type="radio" wire:model="hobbieds" value="coding">
<label>coding</label>
</div>
<div class="ui radio checkbox">
<input type="radio" wire:model="hobbieds" value="sailing">
<label>sailing</label>
</div>
<div class="ui radio checkbox">
<input type="radio" wire:model="hobbieds" value="camping">
<label>camping</label>
</div>
</div>
<div>
Hobbies: {{ var_export($hobbieds) }}
</div>
</div>- ラジオボタンコンポーネントを配置するビューを作成します。resources/views/index.blade.php
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.1/dist/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/fomantic-ui@2.9.0/dist/semantic.min.css">
<script src="https://cdn.jsdelivr.net/npm/fomantic-ui@2.9.0/dist/semantic.min.js"></script>
<livewire:styles />
</head>
<body>
<div class="ui basic segment">
<livewire:radio />
</div>
<livewire:scripts />
</body>
</html>- routes/web.php にルートを追加します。
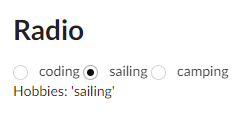
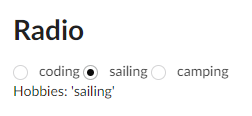
Route::get('/',fn() => view('index'));- ブラウザでアクセスしてみましょう。

以上