
ショコラ
Livewire チェックボックスのサンプル
https://laravel-livewire.com/screencasts/form-checkboxes をみてチェックボックスのサンプルプログラムを作ってみました。

もっさん先輩

- チェックボックスの Livewireコンポーネント を作成します。
<?php
namespace App\Http\Livewire;
use Livewire\Component;
class FormElements extends Component
{
public $showEmail = false;
public $hobbieds = ['sailing'];
}- チェックボックスの Livewireテンプレートファイル を作成します。
<div class="ui form">
<div>
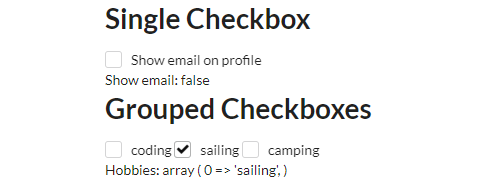
<h1>Single Checkbox</h1>
<div class="ui checkbox">
<input type="checkbox" wire:model="showEmail">
<label>Show email on profile</label>
</div>
</div>
<div>
Show email: {{ var_export($showEmail) }}
</div>
<div>
<h1>Grouped Checkboxes</h1>
<div class="ui checkbox">
<input type="checkbox" wire:model="hobbieds" value="coding">
<label>coding</label>
</div>
<div class="ui checkbox">
<input type="checkbox" wire:model="hobbieds" value="sailing">
<label>sailing</label>
</div>
<div class="ui checkbox">
<input type="checkbox" wire:model="hobbieds" value="camping">
<label>camping</label>
</div>
</div>
<div>
Hobbies: {{ var_export($hobbieds) }}
</div>
</div>- チェックボックスコンポーネントを配置するビューを作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.1/dist/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/fomantic-ui@2.9.0/dist/semantic.min.css">
<script src="https://cdn.jsdelivr.net/npm/fomantic-ui@2.9.0/dist/semantic.min.js"></script>
<livewire:styles />
</head>
<body>
<div class="ui container">
<livewire:form-elements />
</div>
<livewire:scripts />
</body>
</html>- ルートを追加します。
Route::get('/checkbox',fn() => view('checkbox'));以上