
ショコラ
Livewire を使うには?パート2
今回は、Laravel のインストールとフルページコンポーネントを使って確認しています。
https://laravel-livewire.com/docs/2.x/quickstart

もっさん先輩
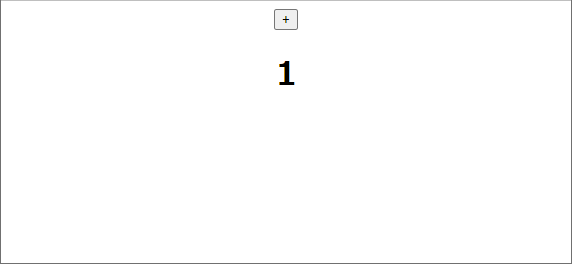
完成系は↓これです。

手順
Laravel と Livewire をインストールして、カウンターのサンプルプログラムを作成してみます。
- プロジェクト名(counter)を決めて以下のコマンドを実行します。
curl -s https://laravel.build/counter | bashインストール時にプロジェクト名のディレクトリが作成されます。
- インストールの最後に sudo でパスワードの入力を求められます。
↓下のメッセージが表示されてインストールは終わります。
Use 'docker scan' to run Snyk tests against images to find vulnerabilities and learn how to fix them
Get started with: cd counter && ./vendor/bin/sail up- sail のエイリアスを定義します。
echo "alias sail='[ -f sail ] && sh sail || sh vendor/bin/sail'" >> ~/.bashrcsource ~/.bashrcLaravel のインストールはここまで。
- 「sail up」でコンテナを起動します。
cd counter && sail up -d- ララベルのトップディレクトリで、Livewireパッケージ をインストールします。
sail composer require livewire/livewire- 次のコマンドを実行して、counterコンポーネント を生成します。
sail artisan make:livewire counter$ sail artisan make:livewire counter
COMPONENT CREATED ?
CLASS: app/Http/Livewire/Counter.php
VIEW: resources/views/livewire/counter.blade.php
次の 2つ のファイルが生成されます。
<?php
namespace App\Http\Livewire;
use Livewire\Component;
class Counter extends Component
{
public function render()
{
return view('livewire.counter');
}
}<div>
{{-- In work, do what you enjoy. --}}
</div>※因みに、render メソッド を定義しなくても livewire.counter は呼び出されます。
<?php
namespace App\Http\Livewire;
use Livewire\Component;
class Counter extends Component
{
}- 生成された counterコンポーネント のクラスとビューを次のように置き換えます。
<?php
namespace App\Http\Livewire;
use Livewire\Component;
class Counter extends Component
{
public $count = 0;
public function increment()
{
$this->count++;
}
}<div style="text-align: center">
<button type="button" wire:click="increment">+</button>
<h1>{{ $count }}</h1>
</div>- resources/views/layouts/app.blade.phpファイル を作る為に、layoutディレクトリ を作成します。
「フルページコンポーネントは resources/views/layouts/app.blade.php の {{ $slot }} にレンダーされる」と見かけましたが、ここまでの手順で app.blade.phpファイル はできていませんでしたので作成します。
mkdir resources/views/layouts/- resources/views/layouts/app.blade.phpファイル を作成します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<livewire:styles />
</head>
<body>
{{ $slot }}
<livewire:scripts />
</body>
</html>- web.php に Livewireコンポーネント のルートを追加します
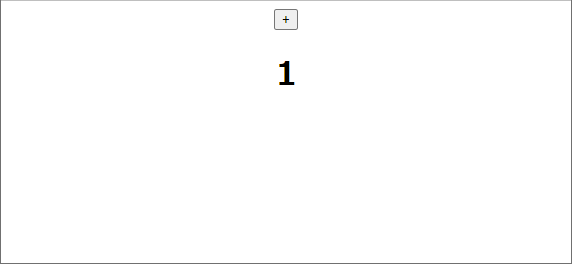
Route::get('/',App\Http\Livewire\Counter::class);- ブラウザで確認します。
ブラウザでページをリロードすると、レンダリングされた counterコンポーネントが表示されます。「+」ボタンをクリックすると、ページをリロードせずにページが自動的に更新されます。マジック!

以上