
Livewire を使うには?
https://laravel-livewire.com/docs/2.x/quickstart
Livewire のことを完全に忘れたので、思い出すために。
ここが Livewire のスタートです。

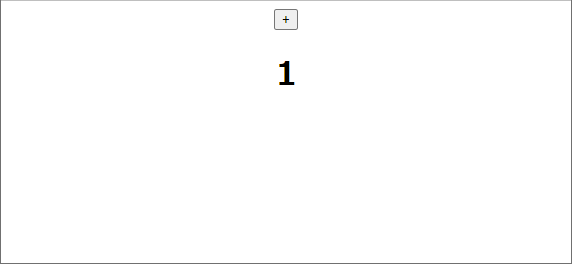
完成は↓こちらです。

手順
Laravel と Livewire をインストールして、カウンターのサンプルプログラムを作成してみます。
- プロジェクト名(counter)を決めて以下のコマンドを実行します。
curl -s https://laravel.build/counter | bashインストール時にプロジェクト名のディレクトリが作成されます。
- インストールの最後に sudo でパスワードの入力を求められます。
↓下のメッセージが表示されてインストールは終わります。
Use 'docker scan' to run Snyk tests against images to find vulnerabilities and learn how to fix them
Get started with: cd counter && ./vendor/bin/sail up- sail のエイリアスを定義します。
echo "alias sail='[ -f sail ] && sh sail || sh vendor/bin/sail'" >> ~/.bashrcsource ~/.bashrcLaravel のインストールはここまで。
- 「sail up」でコンテナを起動します。
cd counter && sail up -d- ララベルのトップディレクトリで、Livewireパッケージをインストールします。
sail composer require livewire/livewire- 次のコマンドを実行して、counterコンポーネント を生成します。
sail artisan make:livewire counter# ./artisan make:livewire counter
COMPONENT CREATED ?
CLASS: app/Http/Livewire/Counter.php
VIEW: resources/views/livewire/counter.blade.php次の 2つ のファイルが生成されます。app/Http/Livewire/Counter.php
<?php
namespace App\Http\Livewire;
use Livewire\Component;
class Counter extends Component
{
public function render()
{
return view('livewire.counter');
}
}resources/views/livewire/counter.blade.php
<div>
{{-- To attain knowledge, add things every day; To attain wisdom, subtract things every day. --}}
</div>※因みに、render メソッド を定義しなくても livewire.counter は呼び出されます。
<?php
namespace App\Http\Livewire;
use Livewire\Component;
class Counter extends Component
{
}- ブレードの中身を「Hello World!」に変更します。
<div>
<h1>Hello World!</h1>
</div>※Livewire コンポーネントには単一のルート要素(<div>)が必要です。
- テンプレートファイル(index.blade.php)を作成します。resources/views/index.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<livewire:styles />
</head>
<body>
<livewire:counter />
<livewire:scripts />
</body>
</html>①<livewire:styles />、<livewire:scripts /> を配置します。
②コンポーネントは <livewire:some-component /> で配置します。
↓のように @livewireStyles と @livewireScripts。コンポーネントを @livewire で配置することもできます。@マークの方が旧の書き方です。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
@livewireStyles
</head>
<body>
@livewire('counter')
@livewireScripts
</body>
</html>- routes/web.php に Livewireコンポーネント のルートを追加します
Route::get('/', fn() => view('index'));ブラウザで確認してみましょう。

- 次に「カウンター」機能を追加します。
生成された counterコンポーネント のクラスとビューを次のように置き換えます。
app/Http/Livewire/Counter.php
<?php
namespace App\Http\Livewire;
use Livewire\Component;
class Counter extends Component
{
public $count = 0;
public function increment()
{
$this->count++;
}
}resources/views/livewire/counter.blade.php
<div style="text-align: center">
<button type="button" wire:click="increment">+</button>
<h1>{{ $count }}</h1>
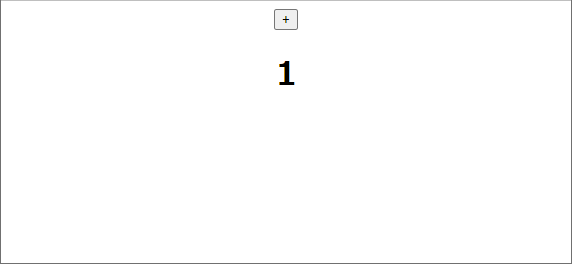
</div>- ブラウザで確認します。
ブラウザでページをリロードすると、レンダリングされた counterコンポーネント が表示されます。「+」ボタンをクリックすると、ページをリロードせずにページが自動的に更新されます。JavaScript を1行も書いていません。マジックです!

以上