
ショコラ
Livewire 親子のコンポーネントについて oyako1
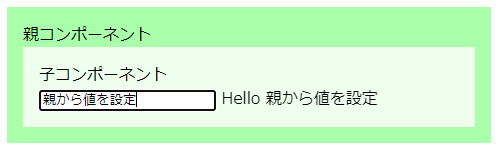
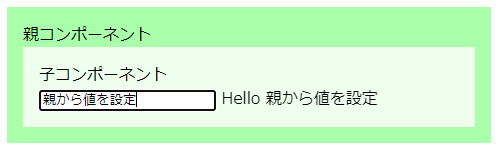
完成は↓こちらです。

手順
Laravel と Livewire をインストールして、ライブワイヤーの親子のコンポーネントを作成してみます。
- プロジェクト名(oyako1)を決めて以下のコマンドを実行します。
curl -s https://laravel.build/oyako1 | bashインストール時にプロジェクト名のディレクトリが作成されます。
- インストールの最後に sudo でパスワードの入力を求められます。
↓下のメッセージが表示されてインストールは終わります。
Use 'docker scan' to run Snyk tests against images to find vulnerabilities and learn how to fix them
Get started with: cd oyako1 && ./vendor/bin/sail up- sail のエイリアスを定義します。
echo "alias sail='[ -f sail ] && sh sail || sh vendor/bin/sail'" >> ~/.bashrcsource ~/.bashrcLaravel のインストールはここまで。
- 「sail up」でコンテナを起動します。
cd oyako1 && sail up -d- ララベルのトップディレクトリで、Livewireパッケージをインストールします。
sail composer require livewire/livewire- Livewire のクラスとビューを作成するため、ディレクトリを作成します。
mkdir app/Http/Livewire/
mkdir resources/views/livewire- ライブワイヤーの親コンポーネントを作成します。
app/Http/Livewire/ParentComponent.php
<?php
namespace App\Http\Livewire;
class ParentComponent extends \Livewire\Component
{
public $name = '親から値を設定';
public function render() {
return <<<'EOS'
<div style="padding:1em;background-color:#AFA;">
親コンポーネント<br>
<livewire:child-component :name="$name" />
</div>
EOS;
}
}- ライブワイヤーの子コンポーネントを作成します。
app/Http/Livewire/ChildComponent.php
<?php
namespace App\Http\Livewire;
class ChildComponent extends \Livewire\Component
{
public $name;
public function render() {
return <<<'EOS'
<div style="padding:1em;background-color:#EFE;">
子コンポーネント<br>
<input type="text" wire:model="name">
Hello {{ $name }}
</div>
EOS;
}
}- ライブワイヤーをテストするビューを作成します。resources/views/livewire.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<livewire:styles />
</head>
<body>
<livewire:parent-component />
<livewire:scripts />
</body>
</html>- routes/web.php にルートを定義します。
Route::get('/',fn() => view('livewire'));これでブラウザから /livewire でアクセスできるようになりました。
- ブラウザでアクセスしてみましょう。

キーボードからテキストボックスに何か入力すると、隣の文字(「親から値を設定」)が変わります。子コンポーネントが正しく動作しています。
次に、親コンポーネントで子コンポーネントの値を受け取るにはどうしたらいいのでしょうか?続く・・・
以上
