
Livewire の Livewire.find(componentId) を調査 find
https://laravel-livewire.com/docs/2.x/reference#global-livewire-js を見ていて、「Livewire.all()」と「Livewire.find(componentId)」が気になりました。
「Livewire.all() で全ての コンポーネントID を取得して、Livewire.find でコンポーネントを取得することができるかな?」と(all でコンポーネントを取得しているので、find する意味はありませんが)、
↓
Livewire.all() で回してみたところ、コンポーネントID を取得することはできませんでした。→「for (i of Livewire.all()) i.id」はできない。
↓
その後、「for (i of Livewire.all()) i.__instance.id」でコンポーネントIDを取得することができました。

完成系は↓これです。

手順
Laravel と Livewire をインストールして、コンポーネントID を使って Livewire.find をする方法
- プロジェクト名(find)を決めて以下のコマンドを実行します。
curl -s https://laravel.build/find | bashインストール時にプロジェクト名のディレクトリが作成されます。
- インストールの最後に sudo でパスワードの入力を求められます。
↓下のメッセージが表示されてインストールは終わります。
Use 'docker scan' to run Snyk tests against images to find vulnerabilities and learn how to fix them
Get started with: cd find && ./vendor/bin/sail up- sail のエイリアスを定義します。
echo "alias sail='[ -f sail ] && sh sail || sh vendor/bin/sail'" >> ~/.bashrcsource ~/.bashrcLaravel のインストールはここまで。
- 「sail up」でコンテナを起動します。
cd find && sail up -d- ララベルのトップディレクトリで、Livewireパッケージをインストールします。
sail composer require livewire/livewire- 次のコマンドを実行して、counterコンポーネント を生成します。
sail artisan make:livewire counter$ sail artisan make:livewire counter
COMPONENT CREATED ?
CLASS: app/Http/Livewire/Counter.php
VIEW: resources/views/livewire/counter.blade.php次の 2つ のファイルが生成されます。app/Http/Livewire/Counter.php
<?php
namespace App\Http\Livewire;
use Livewire\Component;
class Counter extends Component
{
public function render()
{
return view('livewire.counter');
}
}resources/views/livewire/counter.blade.php
<div>
{{-- To attain knowledge, add things every day; To attain wisdom, subtract things every day. --}}
</div>※因みに、render メソッド を定義しなくても livewire.counter は呼び出されます。
<?php
namespace App\Http\Livewire;
use Livewire\Component;
class Counter extends Component
{
}- 生成された counterコンポーネントのクラスを次のように置き換えます。app/Http/Livewire/Counter.php
<?php
namespace App\Http\Livewire;
class Counter extends \Livewire\Component
{
public $count = 0;
public function increment() {
$this->count++;
}
}counterコンポーネント のビューを書き換えます。resources/views/livewire/counter.blade.php
<div style="text-align: center">
<button type="button" wire:click="increment">+</button>
<h1>{{ $count }}</h1>
</div>- テンプレートファイル(index.blade.php)を作成します。resources/views/index.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.1/dist/jquery.min.js"></script>
<livewire:styles />
</head>
<body>
<livewire:counter count="1"/>
<livewire:counter count="2"/>
<livewire:counter count="3"/>
<button type="button" id="btn">ログ出力</button> <button type="button" id="inc">increment</button>
<livewire:scripts />
<script>
$(() => {
$('#btn').on('click',() => {
for (const component of Livewire.all()) {
const component2 = Livewire.find(component.__instance.id)
console.log(component.__instance.id + "\t" + component.count + "\t" + component2.count)
}
})
$('#inc').on('click',() => {
for (const component of Livewire.all())
component.increment();
})
})
</script>
</body>- routes/web.php にルートを追加します。
Route::get('/', fn() => view('index'));- ブラウザで確認します。

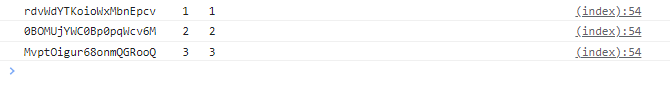
「ログ出力」ボタンを押すとブラウザログに コンポーネントID とカウントの値が表示されます。

以上