
ショコラ
Livewire でページネーションを使うには?pagination
https://laravel-livewire.com/docs/2.x/pagination のページネーションを試そうとした話です。

もっさん先輩

手順
Laravel と Livewire をインストールして、ページネーションのサンプルプログラムを作成する手順。
- プロジェクト名(pagination)を決めて以下のコマンドを実行します。
curl -s https://laravel.build/pagination | bashインストール時にプロジェクト名のディレクトリが作成されます。
- インストールの最後に sudo でパスワードの入力を求められます。
↓下のメッセージが表示されてインストールは終わります。
Use 'docker scan' to run Snyk tests against images to find vulnerabilities and learn how to fix them
Get started with: cd pagination && ./vendor/bin/sail up- sail のエイリアスを定義します。
echo "alias sail='[ -f sail ] && sh sail || sh vendor/bin/sail'" >> ~/.bashrcsource ~/.bashrcLaravel のインストールはここまで。
- 「sail up」でコンテナを起動します。
cd pagination && sail up -d- ララベルのトップディレクトリで、Livewireパッケージ をインストールします。
sail composer require livewire/livewire- 次のコマンドを実行して、paginationコンポーネント を生成します。
sail artisan make:livewire pagination$ sail artisan make:livewire pagination
COMPONENT CREATED ?
CLASS: app/Http/Livewire/Pagination.php
VIEW: resources/views/livewire/pagination.blade.php次の 2つ のファイルが生成されます。
<?php
namespace App\Http\Livewire;
use Livewire\Component;
class Pagination extends Component
{
public function render()
{
return view('livewire.pagination');
}
}<div>
{{-- To attain knowledge, add things every day; To attain wisdom, subtract things every day. --}}
</div>※因みに、render メソッド を定義しなくても livewire.pagination は呼び出されます。
<?php
namespace App\Http\Livewire;
use Livewire\Component;
class Pagination extends Component
{
}- 生成された Paginationコンポーネント のクラスとビューを次のように置き換えます。
<?php
namespace App\Http\Livewire;
use Livewire\Component;
use Livewire\WithPagination;
use App\Models\Post;
class Pagination extends Component
{
use WithPagination;
public function render()
{
return view('livewire.pagination', [
'posts' => Post::paginate(10),
]);
}
}<div class="m-10">
@foreach ($posts as $post)
{{$post->id}} {{$post->content}} {{$post->author}} {{$post->posted_date}}<br>
@endforeach
<div class="my-10">
{{ $posts->links() }}
</div>
</div>- Postモデルを作成します。
sail artisan make:model Post<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Post extends Model
{
use HasFactory;
}- データを投入します。
sail mysqlCREATE TABLE posts(id INT NOT NULL AUTO_INCREMENT PRIMARY KEY,content TEXT,author TEXT,posted_date DATETIME);INSERT INTO posts(content,author,posted_date) VALUES
('a','mossan','2022-10-1'),
('b','mossan','2022-10-2'),
('c','mossan','2022-10-3'),
('d','mossan','2022-10-4'),
('e','mossan','2022-10-5'),
('f','mossan','2022-10-6'),
('g','mossan','2022-10-7'),
('h','mossan','2022-10-8'),
('i','mossan','2022-10-9'),
('j','mossan','2022-10-10'),
('k','mossan','2022-10-11'),
('l','mossan','2022-10-12'),
('m','mossan','2022-10-13'),
('n','mossan','2022-10-14'),
('o','mossan','2022-10-15'),
('p','mossan','2022-10-16');- resources/views/layouts/app.blade.phpファイル を作る為に、layoutディレクトリ を作成します。
「フルページコンポーネントは resources/views/layouts/app.blade.php の {{ $slot }} にレンダーされる」と見かけましたが、ここまでの手順で app.blade.phpファイル はできていませんでしたので作成します。
mkdir resources/views/layouts/- resources/views/layouts/app.blade.phpファイル を作成します。
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.tailwindcss.com"></script>
<meta charset="UTF-8">
<livewire:styles />
</head>
<body>
{{ $slot }}
<livewire:scripts />
</body>
</html>- routes/web.php に Livewireコンポーネント のルートを追加します
Route::get('/',App\Http\Livewire\Pagination::class);- ブラウザで確認します。

以上
ブートストラップに対応する。
- app/Http/Livewire/Pagination.phpファイル を修正します。
<?php
namespace App\Http\Livewire;
use Livewire\Component;
use Livewire\WithPagination;
use App\Models\Post;
class Pagination extends Component
{
use WithPagination;
protected $paginationTheme = 'bootstrap';
public function render()
{
return view('livewire.pagination', [
'posts' => Post::paginate(10),
]);
}
}- resources/views/livewire/pagination.blade.phpファイル を修正します。
<div>
@foreach ($posts as $post)
{{$post->id}} {{$post->content}} {{$post->author}} {{$post->posted_date}}<br>
@endforeach
{{ $posts->links() }}
</div>- resources/views/layouts/app.blade.phpファイル を修正します。
<!DOCTYPE html>
<html>
<head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<meta charset="UTF-8">
@livewireStyles
</head>
<body>
{{ $slot }}
@livewireScripts
</body>
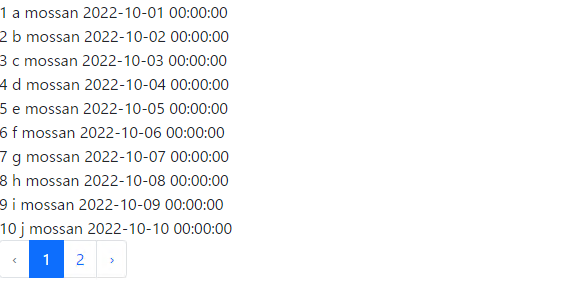
</html>- ブラウザで確認します。

ブートストラップのボタンに変わりました。
以上