
JavaScript の Class について
JavaScript のソースを読むために、JavaScript の class 再入門です。
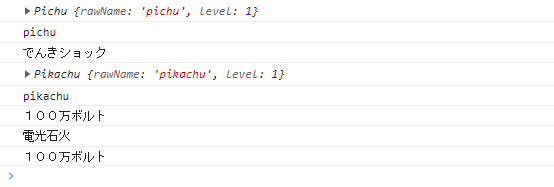
ソースと実行結果から読み取れると思います。

Pichuクラス とそれを継承した Pikachuクラス を作成して確認しようと思います。
↓下のコードのポイントです。
①JavaScriptでクラス
②継承
③コンストラクタ・・・PHP の construct ではなく constructor なのです。
④デフォルト引数
⑤super・・・parent ではない。
⑥this・・・this は PHP と同じですね。this-> ではなく this. です。
⑦コンストラクタでプロパティの宣言・・・ゲッター、セッターと同じ名前はNGです。
⑧ゲッター
⑨セッター
⑩メソッド・・・メソッド名の前に function はありません。
⑪メソッド上書き
<!DOCTYPE html>
<html>
<head>
<script>
class Pichu {
constructor(name = 'pichu') {
this.rawName = name
this.level = 1
this.status // このプロパティの宣言は全く意味が無い
}
get name() {
return this.rawName
}
set name(name) {
this.rawName = name
}
attack() {
return 'でんきショック'
}
}
class Pikachu extends Pichu {
constructor(name = 'pikachu') {
super(name)
}
attack() {
return '100万ボルト'
}
}
const poke1 = new Pichu('pichu')
console.log(poke1)
console.log(poke1.name)
console.log(poke1.attack())
const poke2 = new Pikachu('pikachu')
console.log(poke2)
console.log(poke2.name)
console.log(poke2.attack())
poke1.attack = () => "電光石火"
console.log(poke1.attack())
console.log(poke2.attack())
</script>
<body></body>
</html>コンソールログの実行結果です。

CLASS を別ファイルに書き出す
↑上で作成した javascript を別ファイルに書き出してみます。そのままファイルに書き出すだけではありません。また、scriptタグ で javascriptファイル を読み込んだのは昔の話です。
pichu.js
export class Pichu {
constructor(name = 'pichu') {
this.rawName = name
this.level = 1
this.status // プロパティの宣言。意味は全く無い
}
get name() {
return this.rawName
}
set name(name) {
this.rawName = name
}
attack() {
return 'でんきショック'
}
}↑ポイントは1行目。クラスを書き出す場合、class の前に export を付けます。export を付けないと他のファイルから import することができません。
pikachu.js
import {Pichu} from './pichu.js'
export class Pikachu extends Pichu {
constructor(name = 'pikachu') {
super(name)
}
attack() {
return '100万ボルト'
}
}↑ポイントは1行目。Pikachuクラス は Pichuクラス を継承するので、import で Pichuクラス を読み込む必要があります。
<!DOCTYPE html>
<html>
<head>
<script type="module">
import {Pichu} from './pichu.js'
import {Pikachu} from './pikachu.js'
const poke1 = new Pichu('pichu')
console.log(poke1)
console.log(poke1.name)
console.log(poke1.attack())
const poke2 = new Pikachu('pikachu')
console.log(poke2)
console.log(poke2.name)
console.log(poke2.attack())
poke1.attack = () => "電光石火"
console.log(poke1.attack())
console.log(poke2.attack())
</script>
<body></body>
</html>↑ポイントは4行目。scriptタグ の type に module を指定することです。module を指定しないと、以下のエラーがでます。
Uncaught SyntaxError: Cannot use import statement outside a module (at (index):5:1)以上