
ショコラ
Fomantic-UI ハンバーガーメニューを押してメニューを表示するには?
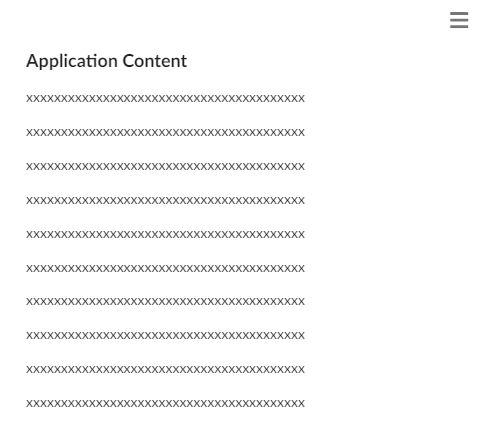
サイドバー(https://fomantic-ui.com/modules/sidebar.html)のサンプルを用意しました。
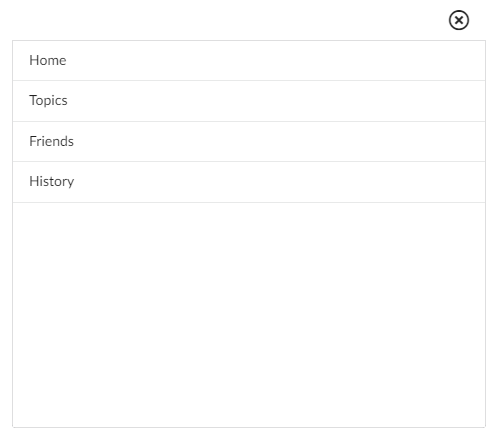
ハンバーガーメニューを押すと、左からメニューが現れる感じです。

もっさん先輩


<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.1/dist/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/fomantic-ui@2.9.0/dist/semantic.min.css">
<script src="https://cdn.jsdelivr.net/npm/fomantic-ui@2.9.0/dist/semantic.min.js"></script>
</head>
<body>
<div class="ui container">
<div class="context example">
<div class="ui attached text menu">
<a class="right item">
<i class="hamburger large icon" id="menu"></i>
<!-- <i class="times large icon"></i> -->
<!-- <font style="vertical-align: inherit;">メニュー</font> -->
</a>
</div>
<div class="ui bottom attached basic segment">
<div class="ui left vertical sidebar menu fluid">
<a class="item" href="#">
<!-- <i class="home icon"></i> -->
<font style="vertical-align: inherit;">Home</font></a>
<a class="item" href="#">
<!-- <i class="block layout icon"></i> -->
<font style="vertical-align: inherit;">Topics</font>
</a>
<a class="item" href="#">
<!-- <i class="smile icon"></i> -->
<font style="vertical-align: inherit;">Friends</font>
</a>
<a class="item" href="#">
<!-- <i class="calendar icon"></i> -->
<font style="vertical-align: inherit;">History</font>
</a>
</div>
<div class="pusher">
<div class="ui basic segment">
<h3 class="ui header"><font style="vertical-align: inherit;">Application Content</font></h3>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
<p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
</div>
</div>
</div>
</div>
</div>
<script>
$('.context.example .ui.sidebar')
.sidebar({
context: $('.context.example .bottom.segment'),
onVisible:function(){
$('#menu').toggleClass('hamburger')
$('#menu').toggleClass('times circle outline')
},
onHidden:function(){
$('#menu').toggleClass('hamburger')
$('#menu').toggleClass('times circle outline')
}
})
.sidebar('setting','transition','overlay')
.sidebar('attach events','.context.example .menu .item')
</script>
</body>
</html>以上