
ショコラ
CSS li を横並びにするには?
display:flex で横並びにします。

もっさん先輩
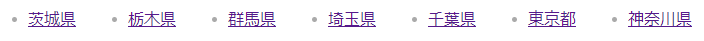
こんな感じです。ポチは padding-left の所に border-radius で描いています。

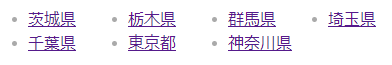
画面を狭くすると折り返されます。整列されています。

<html>
<body>
<style>
ul {
display:flex;
flex-wrap: wrap;
padding:0;
}
li {
display: inline-flex;
width:80px;
padding-left:20px;
position:relative;
}
ul li a:before {
content:"";
width:6px;
height:6px;
border-radius:50%;
background-color:#AAA;
position:absolute;
top:8px;
left:4px;
}
</style>
<ul>
<li><a href="">茨城県</a></li>
<li><a href="">栃木県</a></li>
<li><a href="">群馬県</a></li>
<li><a href="">埼玉県</a></li>
<li><a href="">千葉県</a></li>
<li><a href="">東京都</a></li>
<li><a href="">神奈川県</a></li>
</ul>
</body>
</html>以上