
ショコラ
CSS ボーダーについて調査してみた
CSS のボーダーについてはこのページにまとめていこう。

もっさん先輩
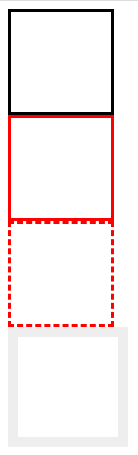
ボーダーの基本。↓こんな感じでボーダーを作りました。

上のソース
<html>
<body>
<div style="width:100px; height:100px; border:solid;"></div>
<div style="width:100px; height:100px; border:red solid;"></div>
<div style="width:100px; height:100px; border:dashed red;"></div>
<div style="width:100px; height:100px; border:10px #EEE solid;"></div>
</body>
</html>↑「border」に幅、色、スタイルを設定していますが、順不同でOKです。
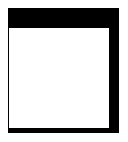
ボーダーの幅

<html>
<body>
<div style="width:100px; height:100px; border:solid; border-width:20px 10px 5px 1px;"></div>
</body>
</html>↑「border-width」は「上」「右」「下」「左」と上から時計回りで指定します。
四角の上のボーダー
<div style="width:100px; height:100px; border-top:solid; border-top-width:1px; border-top-color:#F00;"></div>四角の右のボーダー
<div style="width:100px; height:100px; border-right:solid; border-right-width:1px; border-right-color:#F00;"></div>四角の下のボーダー
<div style="width:100px; height:100px; border-bottom:solid; border-bottom-width:1px; border-bottom-color:#F00;"></div>四角の左のボーダー
<div style="width:100px; height:100px; border-left:solid; border-left-width:1px; border-left-color:#F00;"></div>ボーダーの角の丸め

<html>
<body>
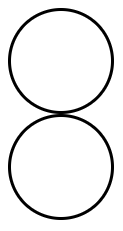
<div style="width:100px; height:100px; border:solid; border-radius:100px 100px 100px 100px;"></div>
<div style="width:100px; height:100px; border:solid; border-radius:100px;"></div>
</body>
</html>↑「border-radius」は「左上」「右上」「右下」「左下」で指定します。全て同じなら「border-radius:100px;」です。
丸の中に数字を入れる。
<html>
<body>
<div style="width:100px;height:100px; border:solid; border-radius:100px; text-align:center; line-height:100px;">
1
</div>
</body>
</html>以上