
ショコラ
CSS テーブルのthとtdの区切りの線をデザインするには?
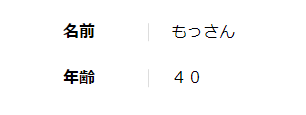
デザイナーに発注したところ、こんな風にデザインされていました。
勉強になります。

もっさん先輩

丁度真ん中に線をそろえるのは、top: 50% で半分にして、transform: translateY(-50%) で戻すところなのかもしれないです。
th,td
{
padding: 10px 20px;
width:100px;
height:2em;
position: relative;
}
th:after
{
content: "";
position: absolute;
right: 0;
width: 1px;
height: 40%;
top: 50%;
transform: translateY(-50%);
background: #ddd;
}HTMLで確認はこちら
<html>
<body>
<style>
th,td
{
padding: 10px 20px;
width:100px;
height:2em;
position: relative;
}
th:after
{
content: "";
position: absolute;
right: 0;
width: 1px;
height: 40%;
top: 50%;
transform: translateY(-50%);
background: #ddd;
}
</style>
<table>
<tr>
<th>名前</th>
<td>もっさん</td>
</tr>
<tr>
<th>年齢</th>
<td>40</td>
</tr>
</table>
</body>
</html>border でドットもできそうです。
th,td
{
padding: 10px 20px;
width:100px;
height:2em;
position: relative;
}
th:after
{
content: "";
position: absolute;
right: 0;
height: 40%;
top: 50%;
transform: translateY(-50%);
border-left: dotted 1px #ddd;
}以上