
ショコラ
Livewire のwireイベントについて
ライブワイヤーの「wire:イベント名」では、JavaScript のイベントはそのまま使えるか?の確認です。
→結論「使えました。」

もっさん先輩

手順
Laravel と Livewire をインストールしてフォームのサンプルプログラムを作成する手順。
- プロジェクト名(form)を決めて以下のコマンドを実行します。
curl -s https://laravel.build/form| bashインストール時にプロジェクト名のディレクトリが作成されます。
- インストールの最後に sudo でパスワードの入力を求められます。
↓下のメッセージが表示されてインストールは終わります。
Use 'docker scan' to run Snyk tests against images to find vulnerabilities and learn how to fix them
Get started with: cd form && ./vendor/bin/sail up- sail のエイリアスを定義します。
echo "alias sail='[ -f sail ] && sh sail || sh vendor/bin/sail'" >> ~/.bashrcsource ~/.bashrcLaravel のインストールはここまで。
- 「sail up」でコンテナを起動します。
cd form && sail up -d- ララベルのトップディレクトリで、Livewireパッケージ をインストールします。
sail composer require livewire/livewire- 次のコマンドを実行して、formコンポーネント を生成します。
sail artisan make:livewire form$ sail artisan make:livewire form
COMPONENT CREATED ?
CLASS: app/Http/Livewire/Form.php
VIEW: resources/views/livewire/form.blade.php次の 2つ のファイルが生成されます。
<?php
namespace App\Http\Livewire;
use Livewire\Component;
class Form extends Component
{
public function render()
{
return view('livewire.form');
}
}<div>
{{-- If your happiness depends on money, you will never be happy with yourself. --}}
</div>※因みに、render メソッド を定義しなくても livewire.formは呼び出されます。
<?php
namespace App\Http\Livewire;
use Livewire\Component;
class Form extends Component
{
}- 生成された formコンポーネント のクラスとビューを次のように置き換えます。
<?php
namespace App\Http\Livewire;
use Livewire\Component;
class Form extends Component
{
public $event_log = '';
public $event = '';
public $value = '';
public function event($event)
{
$log = (($this->event != $event) ? '! ':'').$event;
$this->event_log = $log."<br>".$this->event_log;
$this->event = $event;
}
public function enter_event($value)
{
$this->value = $value;
$this->event($value);
}
}<form class="ui form" wire:submit.prevent="event('sbumit')" wire:reset="event('reset')">
<div class="ui basic segment">
<div class="ui red statistic">
<div class="label">
value
</div>
<div class="value">
{{ $value }}
</div>
</div>
<div class="inline field">
<label>Text</label>
<input class="ui text"
wire:click="event('click')"
wire:dblclick="event('dblclick')"
wire:mousedown="event('mousedown')"
wire:mouseup="event('mouseup')"
wire:mouseover="event('mouseover')"
wire:mouseenter="event('mouseenter')"
wire:mousemove="event('mousemove')"
wire:mouseout="event('mouseout')"
wire:mouseleave="event('mouseleave')"
wire:focus="event('focus')"
wire:blur="event('blur')"
wire:focusout="event('focusout')"
wire:keydown.tab.stop
wire:keydown="event('keydown')"
wire:keydown.enter="enter_event($event.target.value)"
wire:keydown.escape="$set('value',$event.target.value)"
wire:keypress="event('keypress')"
wire:keyup="event('keyup')"
wire:change="event('change')"
>
</div>
<button class="ui primary button">submit</button>
<button class="ui button" type="reset">reset</button>
<div>{!! $event_log !!}</div>
</div>
</form>- resources/views/layouts/app.blade.phpファイル を作る為に、layoutディレクトリ を作成します。
「フルページコンポーネントは resources/views/layouts/app.blade.php の {{ $slot }} にレンダーされる」と見かけましたが、ここまでの手順で app.blade.phpファイル はできていませんでしたので作成します。
mkdir resources/views/layouts/- resources/views/layouts/app.blade.phpファイル を作成します。
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.1/dist/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/fomantic-ui@2.9.0/dist/semantic.min.css">
<script src="https://cdn.jsdelivr.net/npm/fomantic-ui@2.9.0/dist/semantic.min.js"></script>
<livewire:styles />
</head>
<body>
{{ $slot }}
<livewire:scripts />
</body>
</html>- web.php に Livewireコンポーネント のルートを追加します
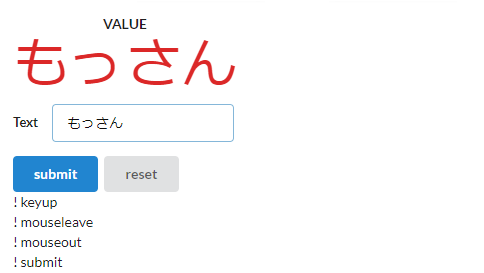
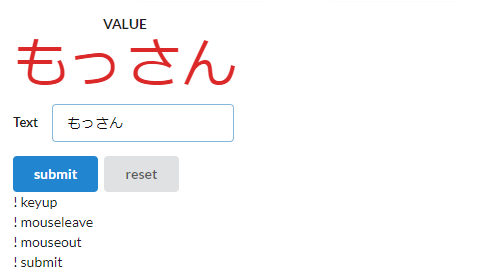
Route::get('/',App\Http\Livewire\Form::class);- ブラウザで確認します。イベントは画面で確認できます。

以上