
ショコラ
minikube で hello-minikube を動かすには?
https://kubernetes.io/ja/docs/tutorials/hello-minikube/ をベースに、hello-minikube を実行してみます。

もっさん先輩
手順
minikube で hello-minikube を動かす手順。
- minikube を起動します。
minikube start$ minikube start
* Ubuntu 22.04 上の minikube v1.26.1
* 既存のプロファイルを元に、docker ドライバーを使用します
* minikube クラスター中のコントロールプレーンの minikube ノードを起動しています
* ベースイメージを取得しています...
* 実行中の docker 「minikube」 container を更新しています...
* Docker 20.10.17 で Kubernetes v1.24.3 を準備しています...
* Kubernetes コンポーネントを検証しています...
- gcr.io/k8s-minikube/storage-provisioner:v5 イメージを使用しています
* 有効なアドオン: storage-provisioner, default-storageclass
* 終了しました!kubectl がデフォルトで「minikube」クラスターと「default」ネームスペースを使用するよう設定されました
$- デプロイメントを作ります。
kubectl create deployment hello-minikube --image=k8s.gcr.io/echoserver:1.4$ kubectl create deployment hello-minikube --image=k8s.gcr.io/echoserver:1.4
> kubectl.sha256: 64 B / 64 B [-------------------------] 100.00% ? p/s 0s
> kubectl: 43.59 MiB / 43.59 MiB [-------------] 100.00% 8.13 MiB p/s 5.6s
deployment.apps/hello-minikube created
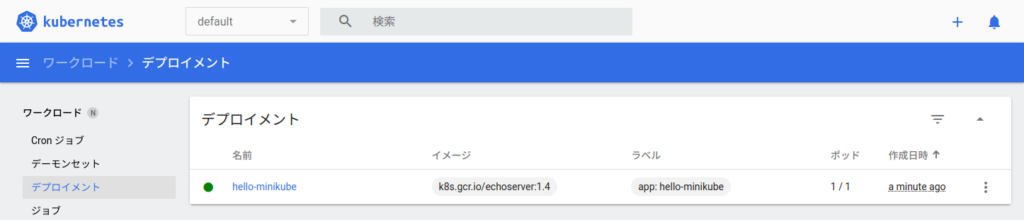
$↑のデプロイメントを作成したところ、↓ブラウザのデプロイメントが変化しました。

- デプロイメントを公開するサービスを作ります。
kubectl expose deployment hello-minikube --type=NodePort --port=8080$ kubectl expose deployment hello-minikube --type=NodePort --port=8080
service/hello-minikube exposed
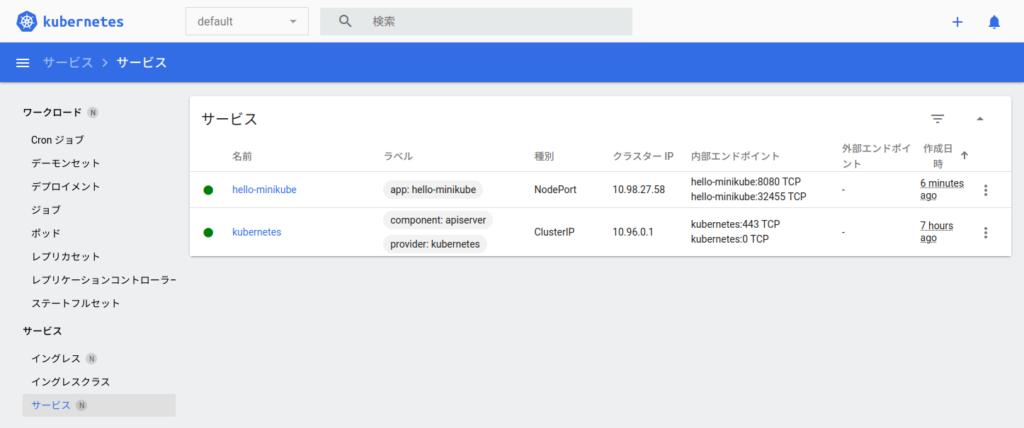
$↑のサービスを作成したところ、↓ブラウザのサービスが変化しました。

- サービスにアクセスできるようにします。(おまじない)
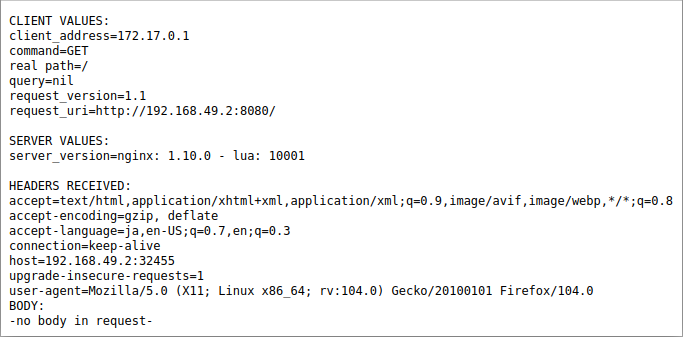
minikube service hello-minikube↑の おまじない を実行したところ、↓ブラウザが立ち上がり情報が表示されました。

以上