ショコラ
ワードプレス サンプルのカスタムブロックを作るには?
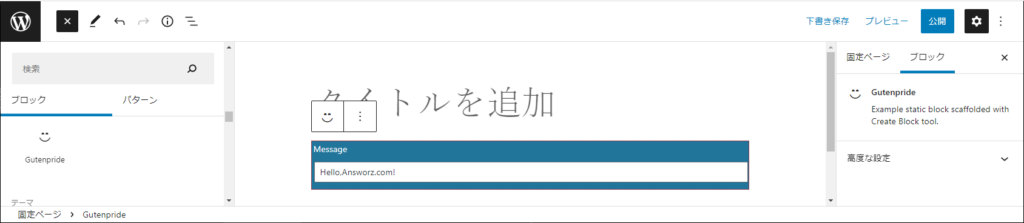
ブロックの作成 チュートリアルを見ながらチャレンジしてみます。
この記事の前に「ワードプレスでカスタムブロックを作るには?」で環境を整えておくこと。

もっさん先輩
- カスタムブロックの srcディレクトリに移動します。
cd /var/www/html/wp-content/plugins/gutenpride/src- 「ブロックの属性」のページに記載されているソースをコピーします。
curl -OL https://answorz.com/5282/block.json\
-OL https://answorz.com/5282/edit.js\
-OL https://answorz.com/5282/save.js- カスタムブロックのディレクトリに移動します。(1つ上に移動)
cd /var/www/html/wp-content/plugins/gutenpride- @wordpress/components モジュールをインストールします。
npm install @wordpress/components --save- カスタムブロックをビルドします。
npm run build完成です。