
ショコラ
Formatic-UIを使うには?
ヘッド内で スタイルシート と JavaScript を読み込みます。

もっさん先輩
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.1/dist/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/fomantic-ui@2.9.0/dist/semantic.min.css">
<script src="https://cdn.jsdelivr.net/npm/fomantic-ui@2.9.0/dist/semantic.min.js"></script>ヘッド内で スタイルシート と JavaScript を読み込みます。
class=”ui” の箇所が Formatic-ui を使っている箇所になります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.1/dist/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/fomantic-ui@2.9.0/dist/semantic.min.css">
<script src="https://cdn.jsdelivr.net/npm/fomantic-ui@2.9.0/dist/semantic.min.js"></script>
</head>
<body>
<div class="ui raised very padded text container segment">
<h2 class="ui header">
<i class="plug icon"></i>
<div class="content">
稼働時間保証
</div>
</h2>
<p></p>
<p></p>
<button class="positive ui button">
ポジティブボタン
</button>
<button class="negative ui button">
ネガティブボタン
</button>
</div>
</body>
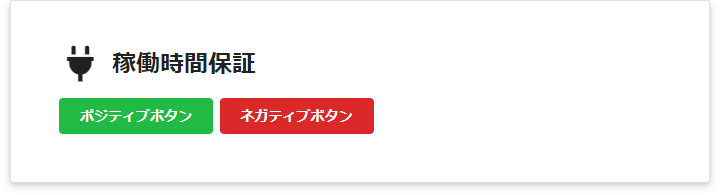
</html>↑の HTML で↓のように表示できます。

以上