
ショコラ
リストの差分を抽出するには?
HTAアプリでキメマス。
①diff.hta アプリをダウンロードする。
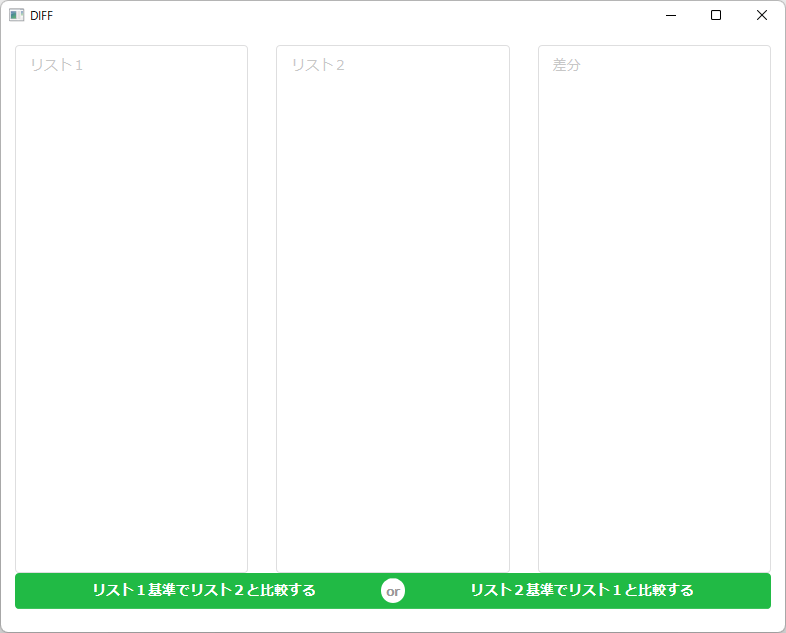
②リスト1とリスト2に比較するリストをペーストする。
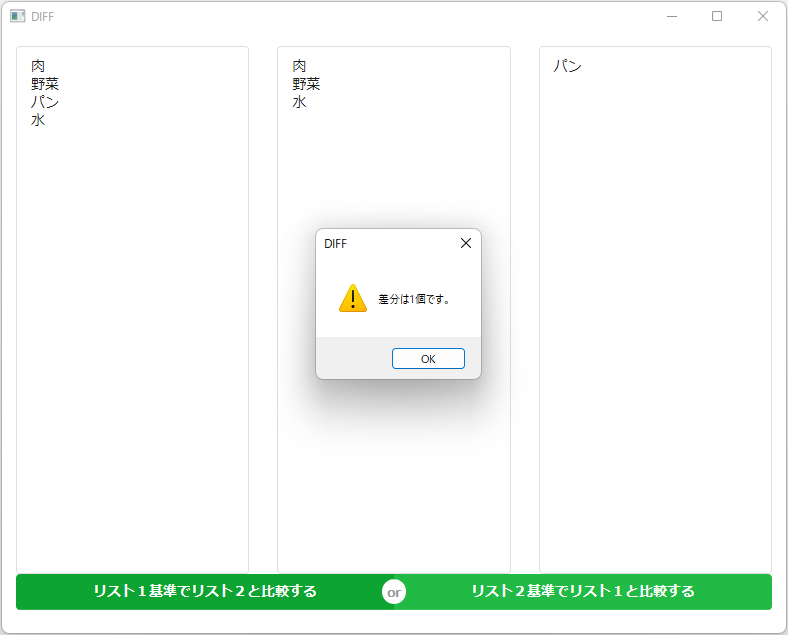
③DIFFボタンを押してキメマス。

もっさん先輩
こちらのリンクを右クリックしてファイルをダウンロードできます。
https://answorz.com/4858/diff.hta- diff.hta をダブルクリックで実行します。

- リスト1とリスト2にリストを入力して「リスト1基準でリスト2と比較する」ボタンを押します。

スクリプトの説明
HTAアプリはただの html ですので、スクリプトをメモ帳にドラッグ&ドロップして中身を確認いただけます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta charset="utf-8">
<title>DIFF</title>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.1/dist/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/fomantic-ui@2.9.0/dist/semantic.min.css">
<script src="https://cdn.jsdelivr.net/npm/fomantic-ui@2.9.0/dist/semantic.min.js"></script>
<hta:application id="hta"/>
<script>
$(function(){
window.resizeTo(800,640);
$('#diff1,#diff2').on('click',function(){
var ar1 = $('#text1').val().split(/\n/);
var ar2 = $('#text2').val().split(/\n/);
if ('diff2' == $(this).attr('id')) {
var tmp = ar1;
ar1 = ar2;
ar2 = tmp;
}
$('#text3').val('');
ar1.forEach(function(elem){
if (-1 == ar2.indexOf(elem)) {
$('#text3').val( $('#text3').val() + elem + "\n" );
}
});
var ct = ($('#text3').val().match(new RegExp('\n','g')) || [] ).length;
alert("差分は"+ct+"個です。");
return false;
});
});
</script>
</head>
<body>
<form class="ui form">
<div class="ui basic segment">
<div class="ui three column grid">
<div class="column">
<textarea id="text1" cols="30" rows="30" class="textarea" placeholder="リスト1"></textarea>
</div>
<div class="column">
<textarea id="text2" cols="30" rows="30" class="textarea" placeholder="リスト2"></textarea>
</div>
<div class="column">
<textarea id="text3" cols="30" rows="30" class="textarea" placeholder="差分"></textarea>
</div>
</div>
<div class="ui fluid buttons">
<button class="ui positive button" id="diff1">リスト1基準でリスト2と比較する</button>
<div class="or"></div>
<button class="ui positive button" id="diff2">リスト2基準でリスト1と比較する</button>
</div>
</div>
</form>
</body>
</html>