
ショコラ
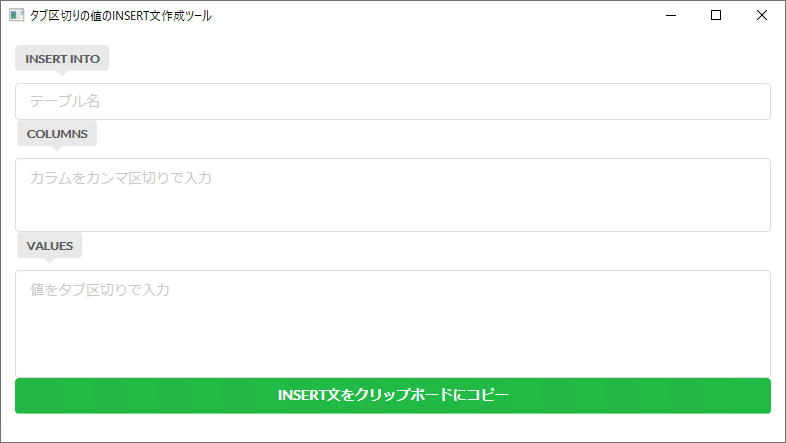
タブ区切りの値のINSERT文作成ツール
タブ区切りの値のINSERT文作成ツールを作りました。
使い方
①テーブル名を入力します。
②カラムをカンマ区切りで入力します。
③値をタブ区切りで入力します。
④「INSERT文をクリップボードにコピー」ボタンを押します。
→インサート文がクリップボードにコピーされ、a.sqlのファイルにインサート文書かれます。

もっさん先輩

スクリプトの説明
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta charset="utf-8">
<title>タブ区切りの値のINSERT文作成ツール</title>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.3.1/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/fomantic-ui@2.8.8/dist/semantic.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/fomantic-ui@2.8.8/dist/semantic.min.css">
<hta:application id="hta"/>
<script>
String.prototype.trim = function(){
return this.replace(/^\s+|\s+$/g,'');
};
$(function(){
// ウィンドウをリサイズ
window.resizeTo(800,450);
$("#exec").on("click",function(){
cols = [];
all = $('#cols').val().split(/\r\n|\r|\n/);
for (i=0; i<all.length; i++) {
line = all[i];
if ('' != line) {
line = line.trim();
s = line;
cols.push(s);
}
}
vals = [];
all = $('#vals').val().split(/\r\n|\r|\n/);
for (i=0; i<all.length; i++) {
line = all[i];
if ('' != line) {
line = line.trim();
s = "('" + line.replace(/\t/g,"','") + "')";
s = s.replace(/''/g,'NULL');
vals.push(s);
}
}
output = 'INSERT INTO ' + $('#table').val() + ' (' + cols.join(' ') + ') VALUES \n' + vals.join(',\r\n') + ';\r\n';
clipboardData.setData('Text',output);
// ファイルにも保存できます。
var fs = new ActiveXObject('Scripting.FileSystemObject');
fp = fs.OpenTextFile('./a.sql',8,true);
fp.Write(output);
fp.close();
});
});
</script>
</head>
<body>
<form class="ui form">
<div class="ui basic segment">
<div class="ui pointing below label">
INSERT INTO
</div>
<input type="text" id="table" placeholder="テーブル名">
<div class="ui pointing below label">
COLUMNS
</div>
<textarea id="cols" rows="3" class="textarea" placeholder="カラムをカンマ区切りで入力"></textarea>
<div class="ui pointing below label">
VALUES
</div>
<textarea id="vals" rows="5" class="textarea" placeholder="値をタブ区切りで入力"></textarea>
<button type="button" class="ui fluid green button" id="exec">INSERT文をクリップボードにコピー</button>
</div>
</form>
</body>
</html>以上