
ショコラ
CSS メディアクエリーで左メニューと上メニューを切り替えるには?
メディアクエリーによって左メニュー上メニューを切り替える ひな型 を作成しました。

もっさん先輩
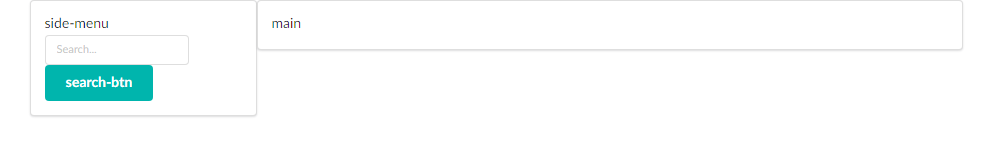
①992px 以上

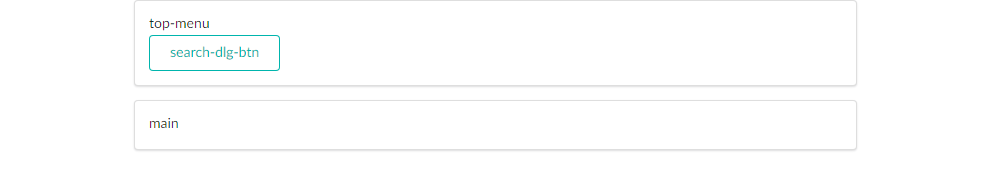
②991px 以下

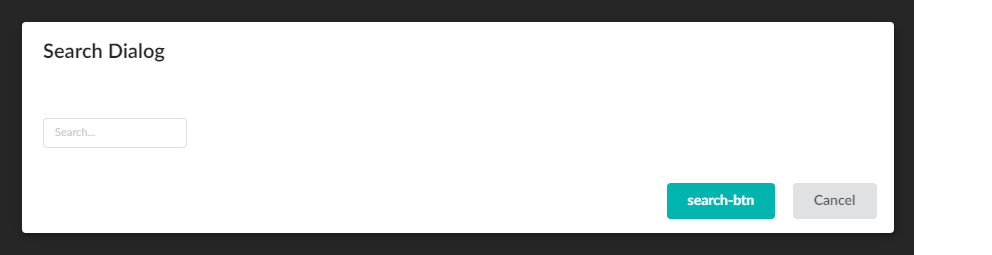
「search-dlg-btn」を押すと検索ダイアログを表示します。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.1/dist/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/fomantic-ui@2.9.0/dist/semantic.min.css">
<script src="https://cdn.jsdelivr.net/npm/fomantic-ui@2.9.0/dist/semantic.min.js"></script>
</head>
<body>
<!-- コンテナ -->
<div class="ui container" style="display:flex;height:100%">
<div class="side-menu" style="width:300px;height:100%;">
<div class="ui segment">
side-menu
<div class="ui input mini">
<input type="text" placeholder="Search...">
</div>
<button class="ui teal button search-btn">
search-btn
</button>
</div>
</div>
<div style="width:100%;height:100%;">
<div class="top-menu ui segment">
top-menu<br>
<button class="ui teal basic button search-dlg-btn">
search-dlg-btn
</button>
</div>
<div class="main ui segment">
main
</div>
</div>
</div>
<!-- 検索ダイアログ -->
<div class="ui modal search-dlg">
<div class="basic header">Search Dialog</div>
<div class="content">
<p>
<div class="ui input mini">
<input type="text" placeholder="Search...">
</div>
</p>
</div>
<div class="basic actions">
<button class="ui approve button teal search-btn">
search-btn
</button>
<div class="ui cancel button">
Cancel
</div>
</div>
</div>
<style>
.side-menu,.top-menu
{
display:none;
}
.main {
margin-top: 0px!important;
}
@media screen and (1px <= width < 768px)
{
.top-menu {
display: block;
}
}
@media screen and (768px <= width < 992px)
{
.top-menu {
display: block;
}
}
@media screen and (992px <= width < 1200px)
{
.side-menu {
display:block;
}
}
@media screen and (1200px <= width)
{
.side-menu {
display:block;
}
}
</style>
<script>
$('.search-dlg-btn').on('click',() => $('.search-dlg').modal('show'))
$('.search-btn').on('click',() => alert('検索します'))
</script>
</body>
</html>以上