
ショコラ
Pharallel テンプレートファイルについて
サンプルのテンプレートファイルを書き出してみました。

もっさん先輩
frame.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.3/dist/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/fomantic-ui@2.9.2/dist/semantic.min.css">
<script src="https://cdn.jsdelivr.net/npm/fomantic-ui@2.9.2/dist/semantic.min.js"></script>
@livewireStyles
<style>
h1
{
margin:1em;
text-align:center;
font-family:"Yu Mincho Regular", "YuMincho Medium", "Yu Mincho Demibold", "YuMincho Demibold", "YuMincho", "Yu Mincho", "游明朝体", "MS 明朝", "MS Mincho", "ヒラギノ>明朝 ProN", "Hiragino Mincho ProN", serif;
}
div.sub
{
display:inline-block;
position:relative;
margin-left: 30px;
}
div.sub:after
{
position: absolute;
content: "";
width: 2px;
height: 30px;
top: 2px;
left: -17px;
transform: rotate(25deg);
background: #d4212b;
}
</style>
</head>
<body>
<form action="@action" method="post" name="main" id="main" validate>
@csrf
@hidden('previous')
<div class="ui basic segment">
@yield('content')
</div>
</form>
@livewireScripts
</body>
</html>form.blade.php

@extends ('frame')
@section ('content')
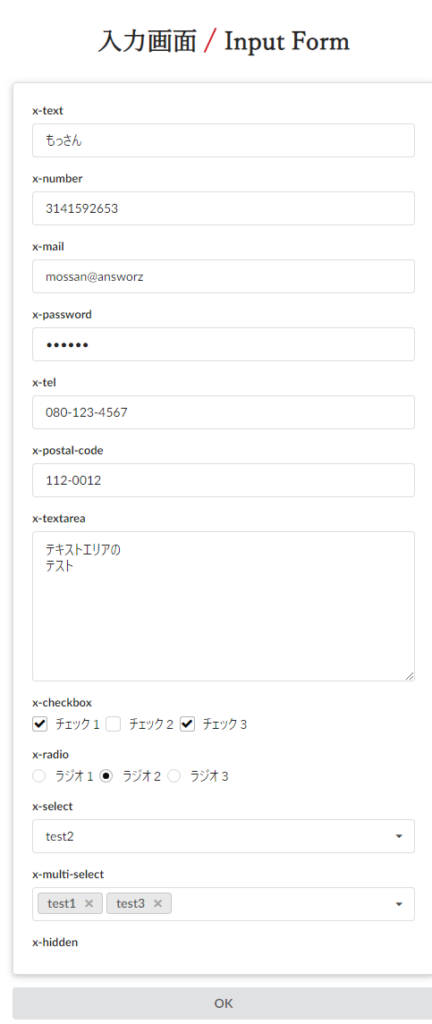
<h1>入力画面<div class="sub">Input Form</div></h1>
<div class="ui raised padded segment">
<div class="ui form">
<div class=" field">
<label>x-text</label>
<x-text name="text" />
</div>
<div class=" field">
<label>x-number</label>
<x-number name="num" />
</div>
<div class=" field">
<label>x-mail</label>
<x-email name="email" />
</div>
<div class=" field">
<label>x-password</label>
<x-password name="pass" />
</div>
<div class=" field">
<label>x-tel</label>
<x-tel name="tel" />
</div>
<div class=" field">
<label>x-postal-code</label>
<x-postal-code name="postal" />
</div>
<div class="field">
<label>x-textarea</label>
<x-textarea name="textarea" />
</div>
<div class="field">
<label>x-checkbox</label>
<x-checkbox name="chk" option="1" label="チェック1" />
<x-checkbox name="chk" option="2" label="チェック2" />
<x-checkbox name="chk" option="3" label="チェック3" />
</div>
<div class="field">
<label>x-radio</label>
<x-radio name="radio" option="1" label="ラジオ1" />
<x-radio name="radio" option="2" label="ラジオ2" />
<x-radio name="radio" option="3" label="ラジオ3" />
</div>
<div class="field">
<label>x-select</label>
<x-select name="select" :options="['1'=>'test1','2'=>'test2']" />
</div>
<div class="field">
<label>x-multi-select</label>
<x-multi-select name="multi-select" :options="['1'=>'test1','2'=>'test2','3'=>'test3']" />
</div>
<div class="field">
<label>x-hidden</label>
<x-hidden name="hidden" />
</div>
</div>
</div>
<button class="fluid ui button" name="ok" value="1">OK</button>conf.blade.php

@extends ('frame')
@section ('content')
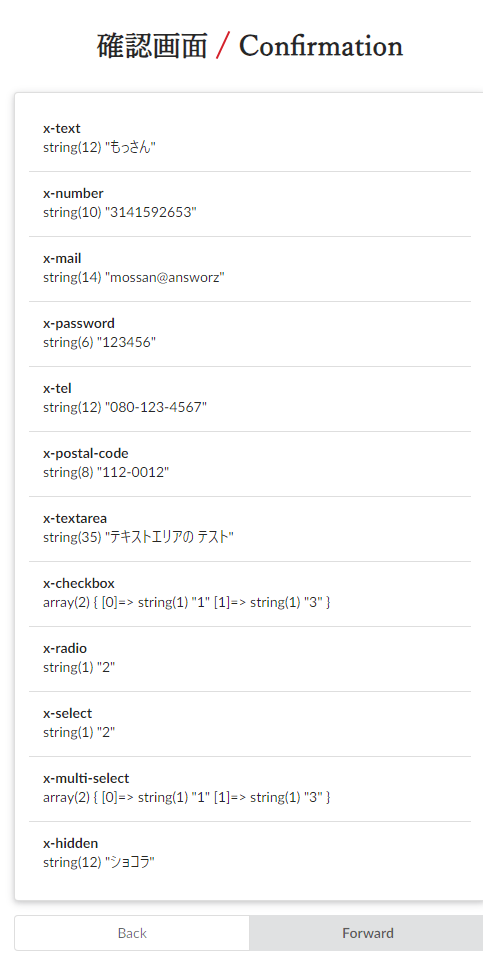
<h1>確認画面<div class="sub">Confirmation</div></h1>
<div class="ui raised segment">
<div class="ui basic segments" style="border:0;">
<div class="ui segment">
<h5 class="ui header">
x-text
</h5>
{{ var_dump($form['text']) }}
</div>
<div class="ui segment">
<h5 class="ui header">
x-text
</h5>
{{ var_dump($form['text']) }}
</div>
<div class="ui segment">
<h5 class="ui header">
x-number
</h5>
{{ var_dump($form['num']) }}
</div>
<div class="ui segment">
<h5 class="ui header">
x-mail
</h5>
{{ var_dump($form['email']) }}
</div>
<div class="ui segment">
<h5 class="ui header">
x-password
</h5>
{{ var_dump($form['pass']) }}
</div>
<div class="ui segment">
<h5 class="ui header">
x-tel
</h5>
{{ var_dump($form['tel']) }}
</div>
<div class="ui segment">
<h5 class="ui header">
x-postal-code
</h5>
{{ var_dump($form['postal']) }}
</div>
<div class="ui segment">
<h5 class="ui header">
x-textarea
</h5>
{{ var_dump($form['textarea']) }}
</div>
<div class="ui segment">
<h5 class="ui header">
x-checkbox
</h5>
{{ var_dump($form['chk']) }}
</div>
<div class="ui segment">
<h5 class="ui header">
x-radio
</h5>
{{ var_dump($form['radio']) }}
</div>
<div class="ui segment">
<h5 class="ui header">
x-select
</h5>
{{ var_dump($form['select']) }}
</div>
<div class="ui segment">
<h5 class="ui header">
x-multi-select
</h5>
{{ var_dump($form['multi-select']) }}
</div>
<div class="ui segment" style="box-shadow:0 0 0 0">
<h5 class="ui header">
x-hidden
</h5>
{{ var_dump($form['hidden']) }}
</div>
</div>
</div>
<div class="ui two buttons">
<button class="ui basic button" name="back" value="1">Back</button>
<button class="ui button" name="forward" value="1">Forward</button>
</div>
@endsectioncomp.blade.php

@extends ('frame')
@section ('content')
<h1>完了画面<div class="sub">Completion</div></h1>
<div class="ui two buttons">
<button class="ui basic button" name="back" value="1">Back</button>
<button class="ui button" name="init_form" value="1">From画面へ</button>
</div>
@endsectionerror.blade.php

@extends ('frame')
@section ('content')
<h1>エラー<div class="sub">Error</div></h1>
<ul>
@foreach ($errors->all() as $error)
<li>{{$error}}
@endforeach
</ul>
<button class="fluid ui button" name="back" value="1">Back</button>
@endsection以上