
ショコラ
HTML ボタン等で四角の真ん中にテキストを表示するには?
やり方
①text-align を center にする。
②line-height を コンテンツの高さに合わせる。←ココがポイントです。

もっさん先輩
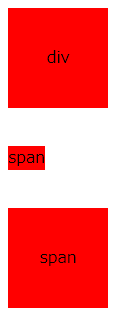
↓span は「display:block」しないと効きません。

ソースは↓こちら。
<html>
<body>
<div style="width:100px;height:100px;background-color:#F00;line-height:100px;text-align:center;">
div
</div>
<span style="width:100px;height:100px;background-color:#F00;line-height:100px;text-align:center;">
span
</span>
<span style="width:100px;height:100px;background-color:#F00;line-height:100px;text-align:center;display:block;">
span
</span>
</body>
</html>以上